云轉碼最新版地址下載:
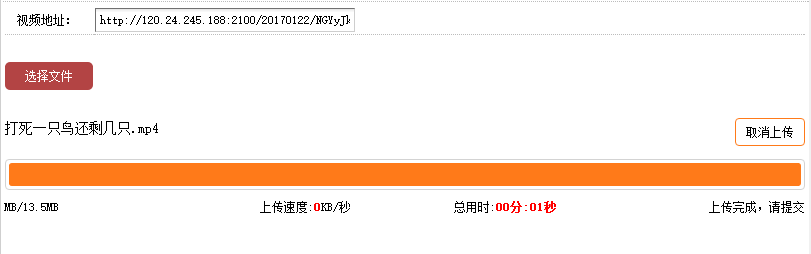
http://www.ggplw.com/anzhuang/2019-10-20/192.html 一、插入上傳按鈕代碼
<!--上傳按鈕-->
<div class="shangchuan_biaodan" id="chose0">
<div id="chosevideo">選擇文件</div>
<div id="divFileProgressContainer"></div>
<div class="clear"></div>
</div>
<!--/上傳按鈕-->
二、上傳表單示范
<!--返回表單信息-->
<h3>視頻信息</h3>
<div class="alkmst">
<div><span>標題:</span><input readOnly="true" type="text" name="title" id="title" value="" size="45"></div>
<div><span>縮略圖:</span><input readOnly="true" type="text" name="titlepic" id="titlepic" value="" size="45"></div>
<div><span>動態圖:</span><input readOnly="true" type="text" name="titlegif" id="titlegif" value="" size="45"></div>
<div><span>視頻地址:</span><input readOnly="true" type="text" name="odownpath1" id="odownpath1" value="" size="45"></div>
<div><span>下載地址:</span><input readOnly="true" type="text" name="downpath1" id="downpath1" value="" size="45"></div>
<div><span>分享地址:</span><input readOnly="true" type="text" name="share" id="share" value="" size="45"></p></div>
<div><span>視頻ID:</span><input readOnly="true" type="text" name="videoid" id="videoid" value="" size="45"></p></div>
<div><span>視頻時長:</span><input readOnly="true" type="text" name="videotime" id="playtime" value="" size="45"></div>
<div><span>文件大小:</span><input readOnly="true" type="text" name="sizeview" id="sizeview" value="" size="45"></div>
<div><span>二維碼:</span><input readOnly="true" type="text" name="erweima" id="erweima" value="" size="45"></div>
<div><span>視頻源文件地址:</span><input readOnly="true" type="text" name="videofileurl" id="videofileurl" value="" size="45"></div>
<div><span>源文件地址:</span><p><input readOnly="true" type="text" name="fileurl" id="fileurl" value="" size="45"></div>
</div>
<!--/返回表單信息-->
三、上傳用到的js代碼和調用文件
<script language="javascript">
//上傳地址
var hostname = window.location.hostname
var port = window.location.port || '80';
var ServerUrl = "http://播放域名/uploads";
if(port == 80){
ServerUrl = "http://播放域名/uploads"; (如果你的網站使用了https則上傳接口改為var ServerUrl = "https://有SSL證書的域名/uploads";并且視頻系統服務器要開放80和443端口)
}
</script>
<!--上傳用到的js、css文件-->
<link rel="stylesheet" type="text/css" href="/upload/css/up.css" />
<script src="/upload/js/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="/upload/js/webuploader.js"></script>
<script type="text/javascript" src="/upload/js/md5.js"></script>
<script type="text/javascript" src="/upload/js/upload.js"></script>
<!--[if IE 8]>
<script type="text/javascript" src="/upload/js/jquery.xdomainrequest.min.js"></script>
<![endif]-->
<!--/上傳用到的js、css文件-->
如果你需要調用
云轉碼視頻系統的分類上傳功能請執行下面兩步:
第一步:
在需要調用分類的地方寫上:
分類: <select name="category" id="category"> </select>
第二步:
在調用頁面的底部加入
<script language="javascript">
$.ajax({
url: "http://云轉碼視頻系統服務器ip(域名):訪問端口/category",
dataType: "json",
success: function (data) {
var result = "<option value=''>默認</option>";
for (var i = 0; i < data.length; i++) {
result += "<option value='" + data[i] + "'>" + data[i] + "</option>"
}
$("#category")
.change(function () {
var str = "";
$("select option:selected").each(function () {
str += $(this).text();
});
userInfo.category = str;
})
.change();
$("#category").html(result)
}
})
</script>
四、上傳用到的js、css文件下載
文件里面凡是調用的css、js文件可以直接下載放到網站文件夾里面,文件包里面放了utf8和gbk兩個編碼版本,對照你網站的編碼把css和js文件夾拿出來放到upload文件夾下面即可。
五、備注說明;
默認的上傳按鈕是大圖片的,如果需要用按鈕式的上傳可選擇不同的上傳css文件。
<link rel="stylesheet" type="text/css" href="/upload/css/up.css" />
可更換為:
<link rel="stylesheet" type="text/css" href="/upload/css/upload.css" />