云轉(zhuǎn)碼視頻系統(tǒng)視頻系統(tǒng)整合海洋CMS
發(fā)布時(shí)間:2019-10-20 18:05:09海洋cms V6.57整合云轉(zhuǎn)碼視頻系統(tǒng).rar
以上是整合好云轉(zhuǎn)碼視頻系統(tǒng)的海洋cms系統(tǒng)
以下是整合方法:
1、添加云轉(zhuǎn)碼視頻系統(tǒng)播放器類型
打開海洋CMS/js/player文件夾添加一個(gè)云轉(zhuǎn)碼視頻系統(tǒng)播放器文件,代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link href="./video.css" rel="stylesheet">
<SCRIPT LANGUAGE="JavaScript1.2">
adTime=parent.adsTime;
chanceAd=1;
var ns=(document.layers);
var ie=(document.all);
var w3=(document.getElementById && !ie);
adCount=0;
function initAd(){
if(!ns && !ie && !w3) return;
if(ie) adDiv=eval('document.all.sponsorAdDiv.style');
else if(ns) adDiv=eval('document.layers["sponsorAdDiv"]');
else if(w3) adDiv=eval('document.getElementById("sponsorAdDiv").style');
randAd=Math.ceil(Math.random()*chanceAd);
if (ie||w3)
adDiv.visibility="visible";
else
adDiv.visibility ="show";
if(randAd==1) showAd();
document.getElementById("zzzif").src=parent.adsPage;
document.getElementById("zzzif").height=parent.playerh + 10;
document.getElementById("zzzif").width=parent.playerw;
}
function showAd(){
if(adCount<adTime*10){adCount+=1;
if (ie){documentWidth =document.body.offsetWidth/2+document.body.scrollLeft-20;
documentHeight =document.body.offsetHeight/2+document.body.scrollTop-20;}
else if (ns){documentWidth=window.innerWidth/2+window.pageXOffset-20;
documentHeight=window.innerHeight/2+window.pageYOffset-20;}
else if (w3){documentWidth=self.innerWidth/2+window.pageXOffset-20;
documentHeight=self.innerHeight/2+window.pageYOffset-20;}
adDiv.left=documentWidth-200;adDiv.top =documentHeight-200;
setTimeout("showAd()",100);}else closeAd();
}
function closeAd(){
if (ie||w3)
adDiv.display="none";
else
adDiv.visibility ="hide";
}
onload=initAd;
</script>
</head>
<body style="margin:0px;padding:0px;">
<div id="sponsorAdDiv" style="visibility:hidden; z-index:999; height:105%; width:100%;">
<iframe id="zzzif" name="zzzif" src="" scrolling="no" frameborder="0"></iframe>
</div>
<div id="play_header">
<div id="header3"></div>
<div id="header1"></div>
<div id="header2"></div>
</div>
<div id="play_box">
<div id="player"></div>
<div id="video_menu"></div>
</div>
<script>
parent.video_diy();
var playerh=parent.playerh-33;
document.getElementById('player').innerHTML = '<iframe width="100%" height="'+playerh+'" src="'+parent.now+'" frameborder="0" allowfullscreen></iframe>';
</script>
</body>
</html>
文件命名為云轉(zhuǎn)碼視頻系統(tǒng).html
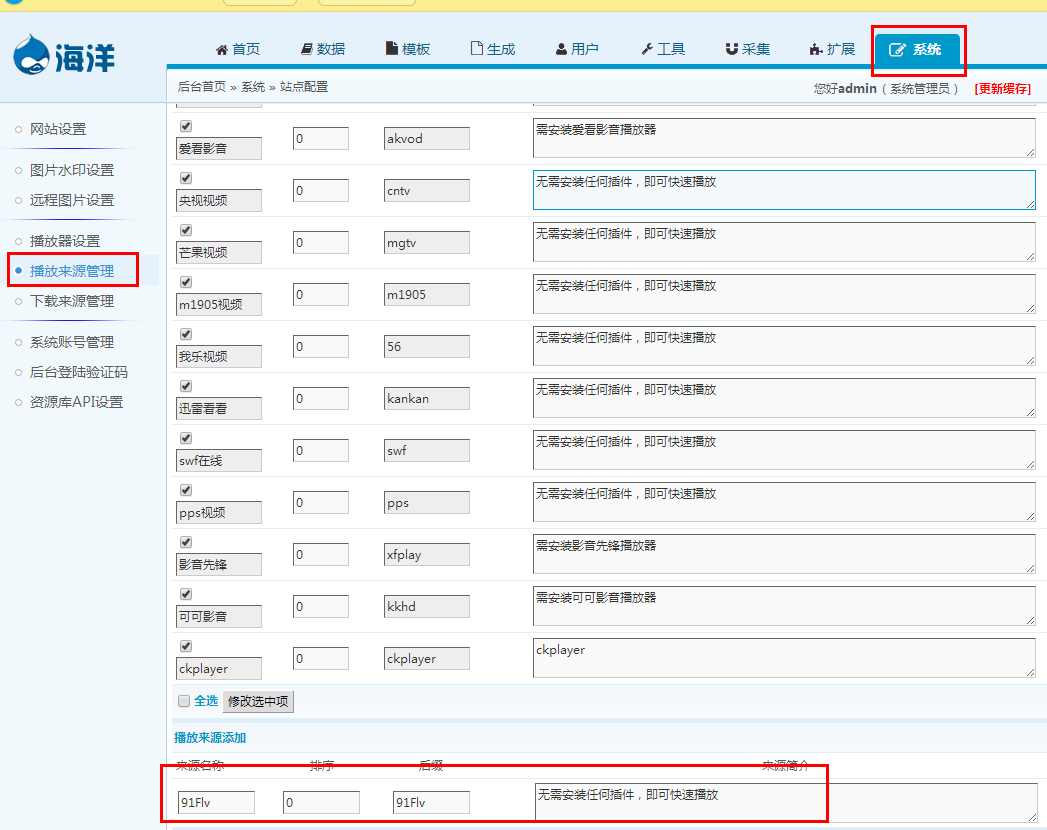
2、后臺添加播放器類型

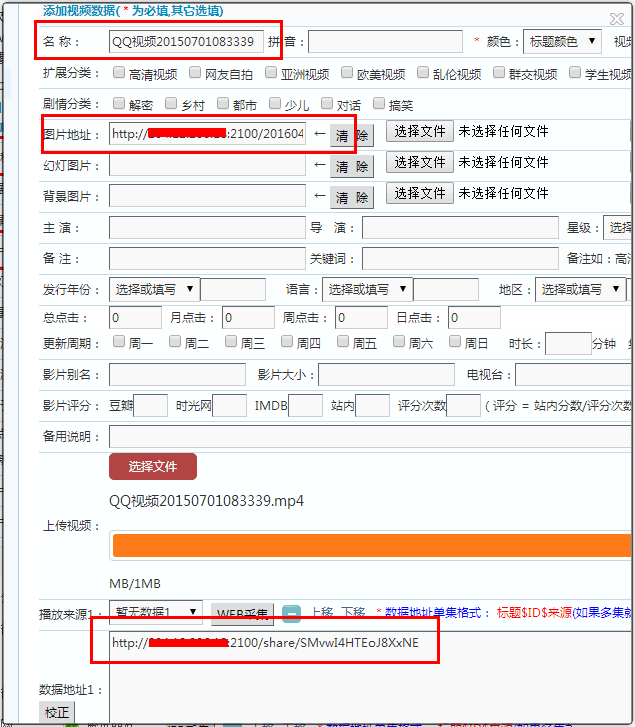
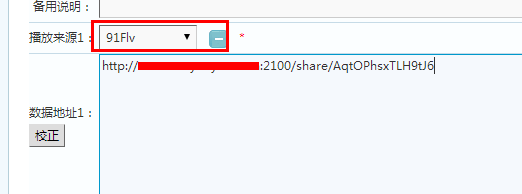
3、添加視頻的時(shí)候復(fù)制列表的分享地址,選擇云轉(zhuǎn)碼播放器即可

4、如果需要整合視頻上傳功能往下看。
不會弄就直接下載,打開文件把里面的服務(wù)器Ip替換為你的視頻軟件服務(wù)器ip
然后覆蓋網(wǎng)站文件夾下面的這個(gè)文件/admin/templets/admin_video.htm
如果是其他版本要引入上傳功能,在</head>前面添加以下代碼:
<script src="/upload/js/jquery-1.11.2.min.js"></script>
<script language="javascript">
var ServerUrl = "http://云視頻服務(wù)器地址:2000/uploads/";
$(document).ready(function(){
//$('[data-toggle="tooltip"]').tooltip()
var hostname = window.location.hostname
var port = window.location.port || '80';
ServerUrl = "http://云視頻服務(wù)器地址:2000/uploads";
})
</script>
<link rel="stylesheet" type="text/css" href="/upload/css/upload.css" />
<script type="text/javascript" src="/upload/js/webuploader.js"></script>
<script type="text/javascript" src="/upload/js/md5.js"></script>
<script type="text/javascript" src="/upload/js/haiyang.js"></script>
查找<?php if($cfg_user==1){?>
在前面添加上傳按鈕代碼:
<tr><td height="30" class="td_border"> 上傳視頻:</td>
<td height="30" class="td_border">
<div class="uploadmain" style="80%">
<div class="shangchuan_biaodan" id="chose0">
<div id="chosevideo">選擇文件</div>
<div id="divFileProgressContainer"></div>
</div> </div>
</div> </div>
</td>
</tr>
5、修改軟件返回的id值,讓視頻上傳完成后自動(dòng)返回信息給表單